
ブログの記事をフォロワーさんに紹介したいけど、どうやってポストすればいいんだろう。
URLだけ載せることはできるけど、それだと味気ないよな~。
こんな悩みを抱えている人に、この記事はおすすめです。
この記事ではワードプレスを利用している人に、プラグインを使ってX(旧Twitter)でブログ記事を紹介する方法を解説します。
以下では、「X(旧Twitter)」のことを「X」と表記させていただきます。
目次
この記事を書いた人
はじめまして!ブログ運営者のしおりです。
2024年4月からブログをはじめましたが、まだまだわからないことだらけで日々勉強しています。
ブログ記事をXでも紹介できたらいいなと思い、いろいろ調べながら無事に紹介できました。
ただ、かなり時間をかけてしまったので、同じような悩みを抱えている人のためにこの記事を書きました。
この記事でわかること
- Xでのブログ記事紹介の仕方
- プラグインを使ったTwitterカードの作り方
- うまくXに表示されないときの対処法
Twitterカードについて

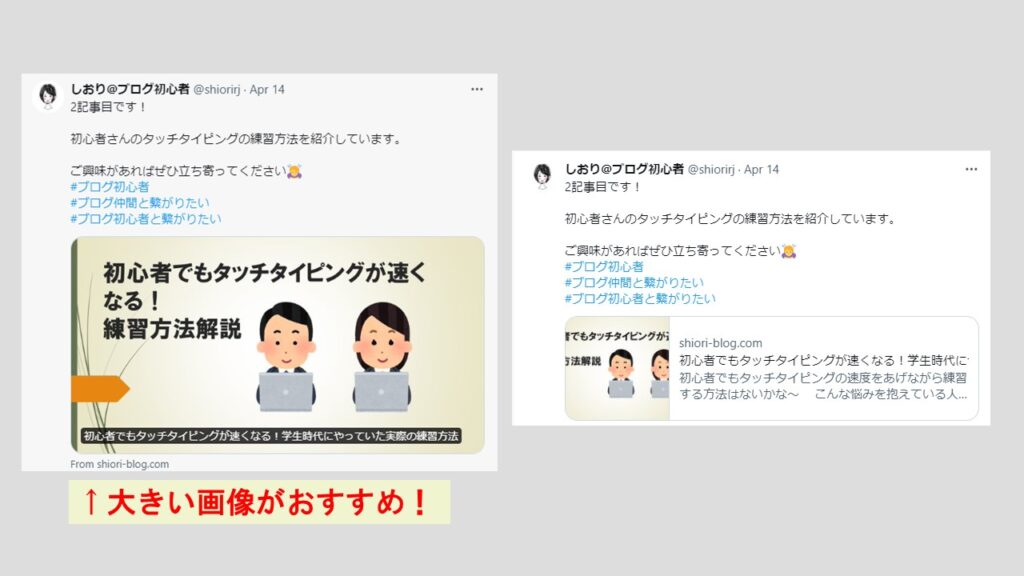
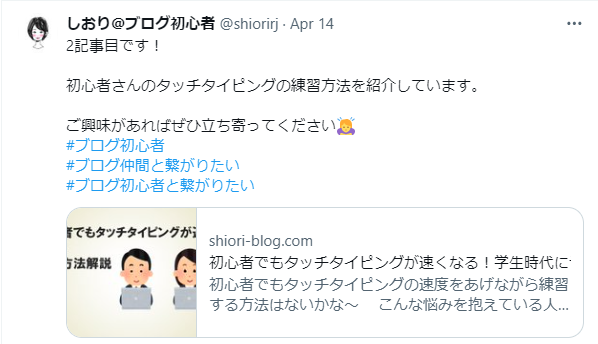
Twitterカードを使えば、ブログ記事のURLをポストすることで記事のアイキャッチ画像とタイトルを紹介してくれます。
上の画像のように2種類の表示の仕方がありますが、大きい画像のほうがフォロワーさんの目にとまりやすいと思います。
さらに、大きい画像のほうがクリックする範囲も広くなるので、ブログを見てくれる確率があがります。
そのため、今回の記事では大きい画像でのTwitterカードの作り方を紹介します。
ここからは、プラグインを使ったTwitterカードの作り方です。
ワードプレスのテーマにAFFINGER6を利用している人は、プラグインなしでTwitterカードが作れるため、その人は下の内部リンクの記事に移動してください。
AFFINGER6でTwitterカードを作る方法について解説しています。
https://shiori-blog.com/affinger6-twitter-card/
プラグインを使ったTwitterカードの作り方
Twitterカードを作るために使うプラグインは、「All in One SEO」です。
「All in One SEO」は、無料でSEO対策ができるプラグインです。
つまり、自分のブログを検索エンジンが探しやすくなるように対策できるプラグインです。
ただ、今回はこのプラグインをTwitterカードを作るためだけにインストールするので、その機能についてのみを紹介します。
「All in One SEO」のインストール
まずは、「All in One SEO」をインストールします。

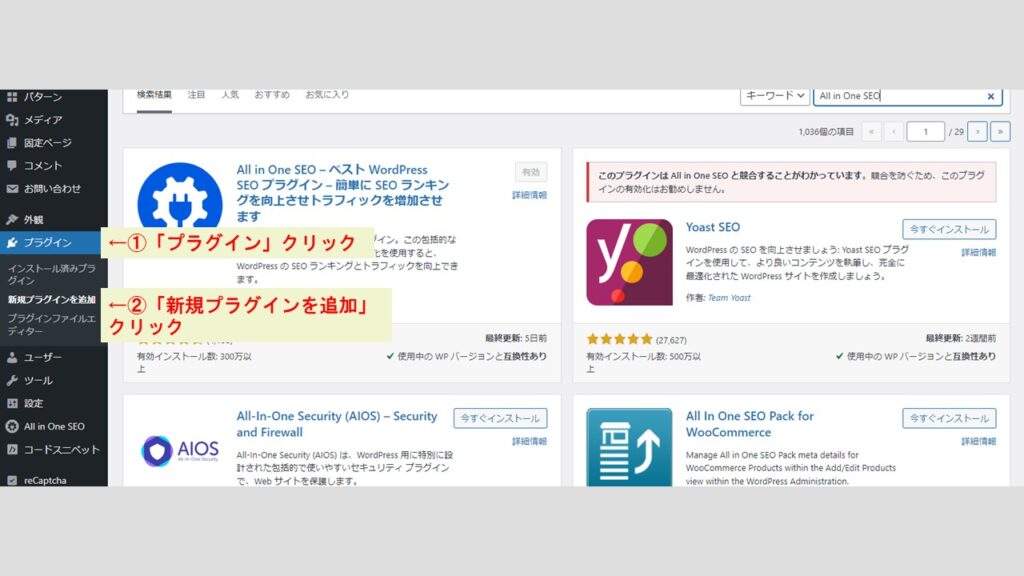
ワードプレスの管理画面にログインできたら、「プラグイン」→「新規プラグインを追加」の順番に進んでください。

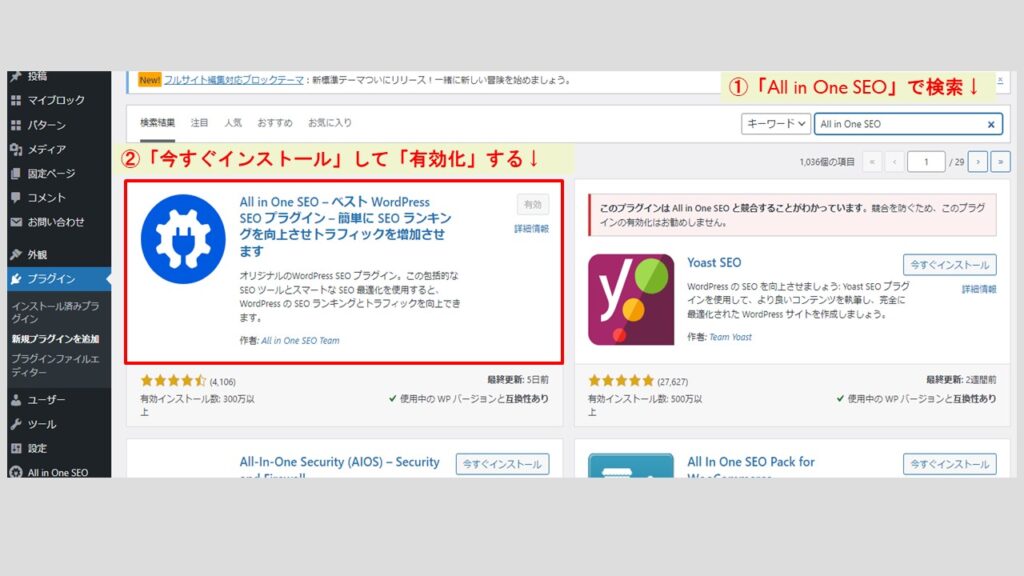
「All in One SEO」で検索ができたら、プラグインを「今すぐインストール」して「有効化」してください。
検索するときは、大文字と小文字を正確に入力するようにしてください。
「All in One SEO」でTwitterカードの設定
プラグインが有効化できたら、Twitterカードを設定します。

左に「All in One SEO」が表示されていると思うのでそこをクリックしたあとに、「ソーシャルネットワーク」をクリックします。

次に、上の項目にある「X(Twitter)」をクリックします。
「Xカードを有効化」にチェックが入っているか確認してください。
「カードタイプのデフォルト」を、「大きな画像で要約」に変更してください。
「デフォルトの投稿画像ソース」を、「アイキャッチ画像」に変更してください。
変更ができたら、忘れずに「変更を保存」をクリックしてください。
これで、プラグインを使ったTwitterカードの設定は完了です。
Twitterカードの確認方法
では、きちんと画像とタイトルがポストされるのか確認する方法を紹介します。
確認には、「Card Validator」というXの公式ツールを使います。
サイトのURLを下に貼ります。
https://cards-dev.twitter.com/validator

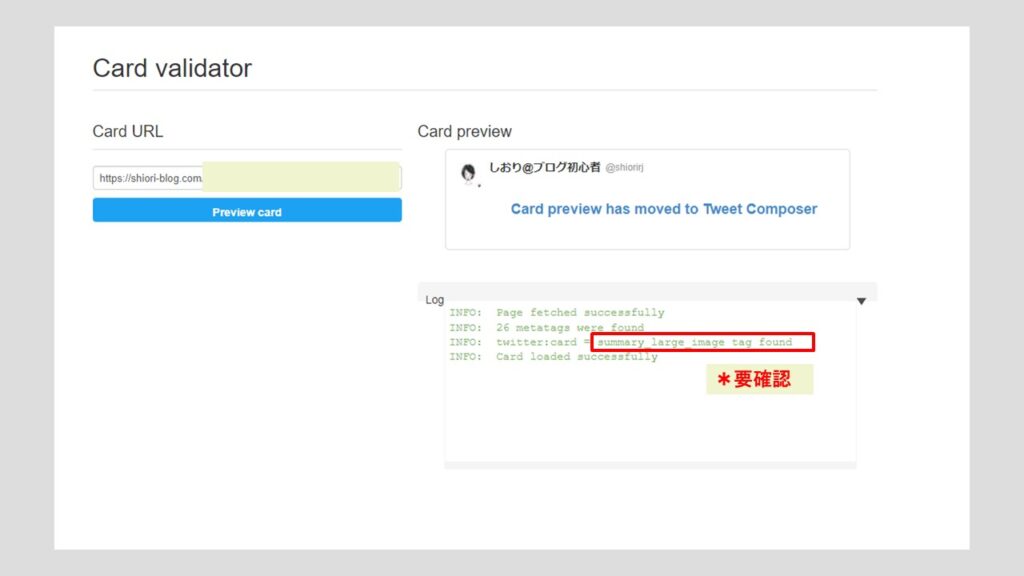
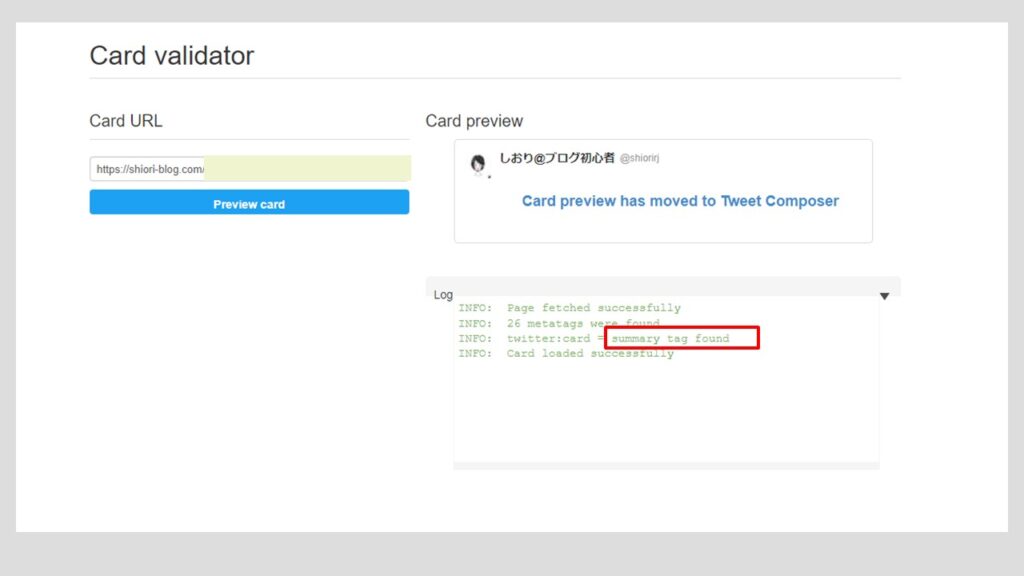
「Card Validator」のサイトに移動できたら、紹介したい記事のURLを貼ります。
そして、「Preview card」をクリックします。

画面が、上の画像のようになっていれば成功です。
また、赤い枠の部分が「summary_large_image_tag_found」になっていることを確認してください。
確認できたら、実際にXのアカウントで記事のURLを貼ってポストしてみましょう。

画像が大きく表示されないときの対処法

ポストしても、上のように小さい画像で表示されてしまう人は、「Card Validator」で先ほどの要確認の部分を見てください。

赤い枠の部分が、「summary tag found」になっている場合、小さい画像で表示されてしまいます。
では、対処法を紹介します。
記事の投稿画面の設定
まず、紹介したい記事の投稿画面に移動してください。
「投稿」→「投稿一覧」→紹介したい記事の「編集」をクリック

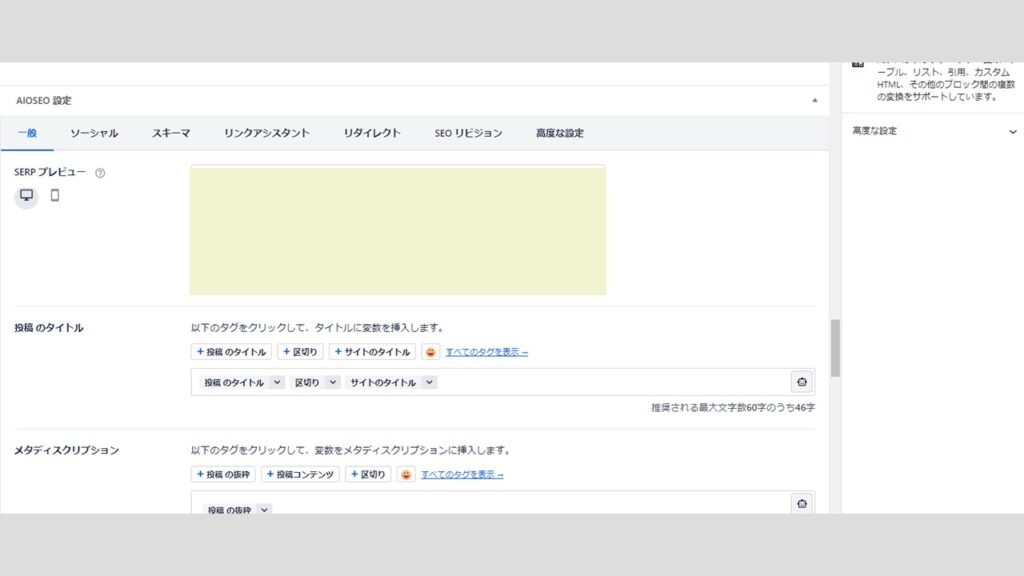
そのまま下にスクロールすると、「All in One SEO」のプラグインをインストールする前はなかった「AIOSEO設定」の項目があると思います。

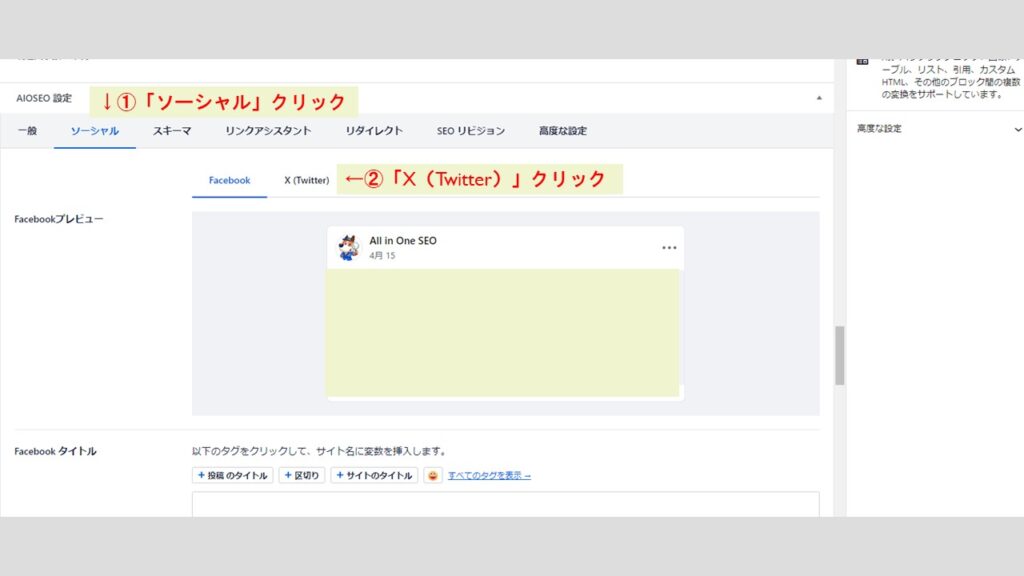
「ソーシャル」をクリックして、「X(Twitter)」をクリックします。

下にスクロールすると「Xカードタイプ」の項目があるので、「大きな画像で要約」に変更します。
そして、必ず編集した内容を「更新」してください。
できたら、「Card Validator」で確認するようにしましょう。
利用しているテーマの設定
上記の方法でうまく表示できなかった場合、利用しているワードプレスのテーマの設定を確認することをおすすめします。
SNSの項目があれば、そこに原因があるかもしれません。
ただ、利用しているテーマによって設定方法が異なるため、自分が利用しているテーマの設定方法を調べてみてください。
まとめ
以上が、プラグインを使ったTwitterカードの設定方法です。
私はこの記事を書いているときはブログ初心者なので、この設定に苦労しました。
そのため、少しでもこの記事がみなさんの参考になれば嬉しいです!
ブログを始めて間もない人は、ぜひSNSを使って自分のブログを紹介してみてください!