
目次
こんな人におすすめの記事
- ワードプレスのテーマにAFFINGER6を利用している人
- X(Twitter)でブログ記事を紹介したい人
以下では、「X(Twitter)」のことを「X」と表記させていただきます。
この記事を書いた人
はじめまして!ブログ運営者のしおりです。
2024年4月からブログを始めました。
自分のブログを他の人に見てもらうために、Xでブログ記事を紹介するやり方をいろいろ調べました。
その結果、ワードプレスのテーマでAFFINGER6を利用していれば、簡単にXで記事を紹介できることがわかりました。
AFFINGER6とは
AFFINGER6は、ワードプレスの有料テーマのことです。
初心者の人でも簡単にブログのカスタマイズができるので、ブログを今から始める人にもおすすめのテーマです。
また、たくさんのブロガーが愛用しているため、設定で困ったことがあっても情報を集めやすいです。
Twitterカードについて
Twitterカードについては、このブログの他の記事で紹介しているので内部リンクを下に貼ります。
ぜひ読んでみてください。
https://shiori-blog.com/twitter-card-plug-in/
AFFINGER6のTwitterカード設定方法

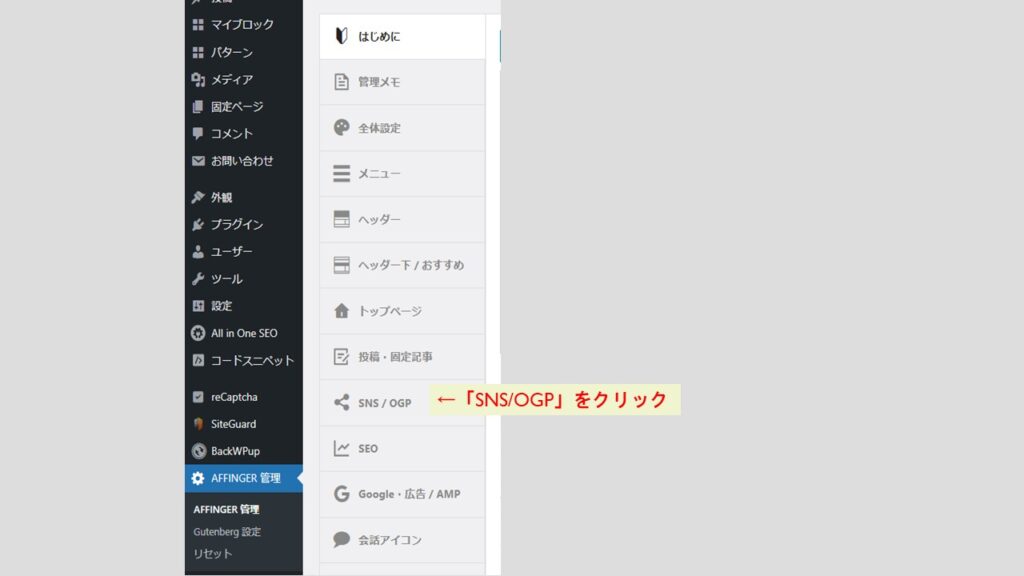
ワードプレスの管理画面にログインできたら、「AFFINGER管理」→「AFFINGER管理」をクリックしてください。

次に、左側にある「SNS/OGP」をクリックしてください。

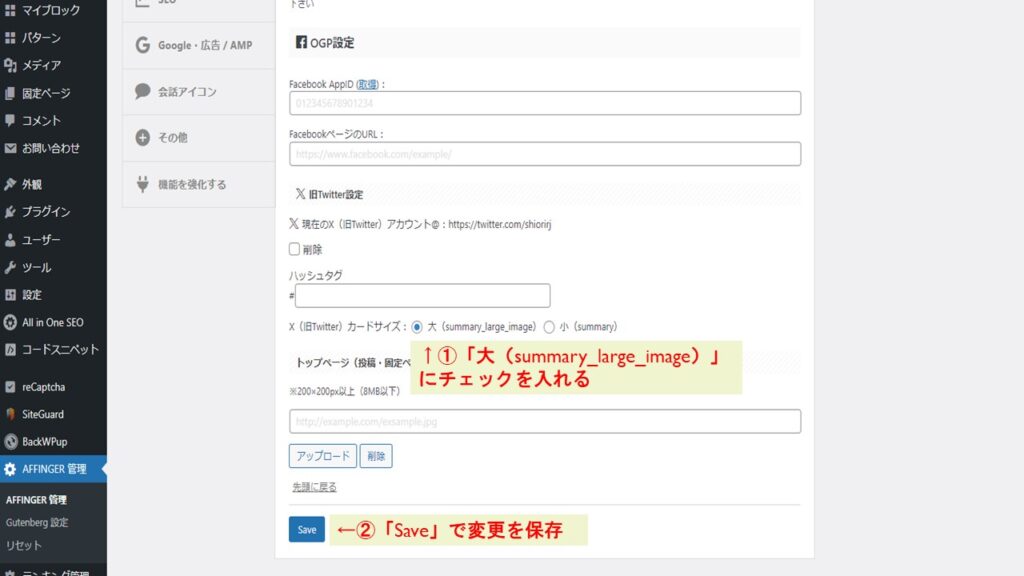
下にスクロールすると、「X旧Twitterの設定」ができる項目があるので、そこのカードサイズを「大(summary_large_image)」にしてください。
最後に必ず「Save」をクリックして変更内容を保存してください。
これでTwitterカードの設定が完了しました。
Twitterカードの確認方法
Twitterカードがきちんと表示されるか確認します。
確認には、「Card Validator」というXの公式ツールを使います。
サイトのURLを下に貼ります。
https://cards-dev.twitter.com/validator
Twitterカードの確認方法については、「Twitterカードについて」で紹介した他の記事で解説しているので、そちらをご参照ください。
まとめ
AFFINGER6のテーマを使えば、プラグインをインストールする必要もないのでとても便利です。
たくさんのブロガーが利用しているので、私も使い方を調べながら快適に利用しています。
今回の記事が、AFFINGER6を利用して間もない人の役に立てば嬉しいです!